Visual Studio Code 默认是关闭了 Markdown 的智能感知提示的(因为真的是不好用,尤其是其没有中文分词的情况下)。那么在没有智能感知提示的情况下如何快速插入代码片段呢?
可以使用快捷键!
本文介绍如何为代码片段绑定快捷键。
代码片段本没有快捷键相关的字段可供设置的,不过在快捷键设置中可以添加代码片段相关的设置。
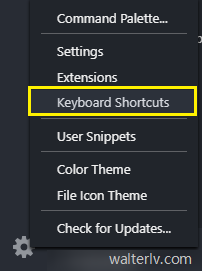
首先,在 Visual Studio Code 中打开快捷键设置:

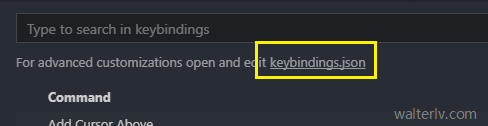
选择手工编辑快捷键配置文件:

在配置文件中添加这些代码即可关联一个代码片段:
1
2
3
4
5
6
7
8
9
10
11
[
{
"key": "alt+p",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"langId": "markdown",
"name": "Insert a post for blog.walterlv.com"
}
}
]
在这个配置中,alt+p 是我指定的快捷键,editor.action.insertSnippet 表示执行命令插入代码片段,生效条件为 editorTextFocus 及文本编辑器获得焦点的期间。
args 字段指定了两个值,作为对一个现有代码片段的引用。langId 是生效的语言 Id,name 是代码片段的名称。这个名称是我在 在 Visual Studio Code 中添加自定义的代码片段 中做的代码片段的名称。
保存,现在按下 alt+p 后就会插入指定的代码片段了。
事实上,args 也可以不是引用,而直接是代码片段的内容:
1
2
3
4
5
6
7
8
9
10
[
{
"key": "alt+p",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"snippet": "@[TOC](walterlv 的博客目录)"
}
}
]
这样,也不需要事先定义代码片段了。
额外提及以下,Visual Studio Code 快捷键只能设置全局的而不能设置仅工作区生效,详情请看 load keybindings.json from .vscode dir if there is any ? · Issue #10708 · Microsoft/vscode。
参考资料
- Creating your own snippets in Visual Studio Code
- load keybindings.json from .vscode dir if there is any ? · Issue #10708 · Microsoft/vscode
本文会经常更新,请阅读原文: https://blog.walterlv.com/post/key-binding-to-snippets-for-vscode.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名 吕毅 (包含链接: https://blog.walterlv.com ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请 与我联系 ([email protected]) 。

