有位小伙伴问我为什么他电脑上的文本看起来比较虚。我去看了下,发现他电脑上关掉了 ClearType。
微软的 ClearType 技术通过控制亚像素来使得文本显示更为清晰。本文代理了解 Windows 系统上的文本是如何通过亚像素控制使得显示更为清晰的。
ClearType 打开和关闭之后的效果
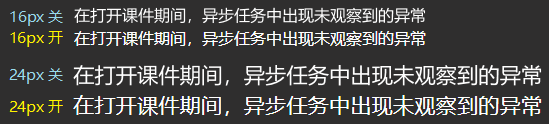
看下图!同样的文本,在不同大小下以及开关 ClearType 下的显示效果:

你应该能注意到,第 0x00 行,第 0x02 行是比较模糊的,第 0x01 行和第 0x03 行会更清晰一些。
如果你看不出来我说的效果,那么你需要调整你看图的姿势:
- 请确保以 100% 比例显示此图片,正在在电脑上看我博客的时候,就会以 100% 比例显示;
- 如果你看博客的显示器 DPI 不是 100%,那么也看不出效果,建议在一个 100% DPI 的显示器设备上看。
如果依然看不出来,至少你能感受到第 0x01 行和第 0x03 行的文本会更亮一些。
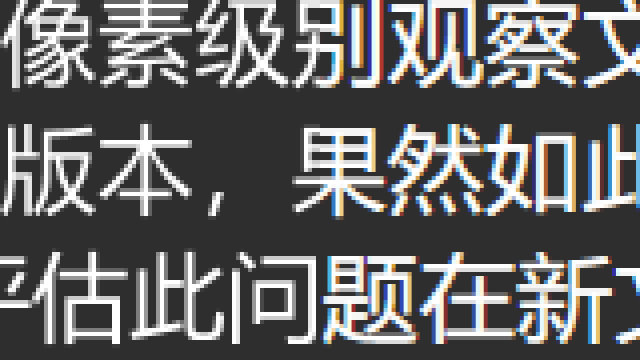
现在,我们将图片放大。就像下面这张图片一样,左边一半是没有启用 ClearType 的文本,右边是启用了 ClearType 的文本。我将他们放到了一张图片上以便更容易比较效果。

可以注意到,没有开启 ClearType 的文本,其发虚的边框周围是灰色;而开启了 ClearType 的文本,其发虚的边框周围是彩色。
如何显示清晰的线条
像素内的 RGB
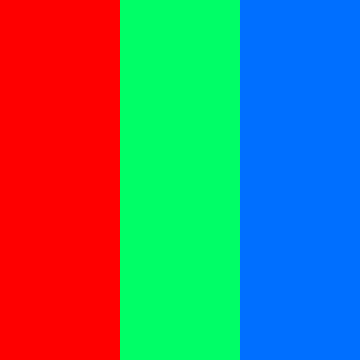
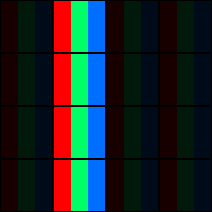
在开始显示线条之前,我们来看看显示器如何显示一个像素。下图是我放大的一个像素内的灯管。这是一种主流显示器上像素内的 RGB 排列。这三个灯管同时以规定的最大值亮起,我们将看到白色。当然,我放大这么大你是看不出来白色的,需要足够小才行。

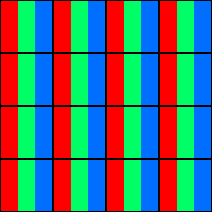
现在,我们缩小一点,观察 4×4 个像素:

清晰显示 1px 线条
我在另一篇博客中说过如何清晰显示一个线条:
要清晰显示 1 像素宽度的竖线,我们需要对齐像素显示,即在整数像素上显示这根线条。于是,我们需要点亮这一列像素中的所有 RGB:

嗯,最终看起来会像这样:

清晰显示 1.3 px 线条
那么接下来,如何清晰显示 1.33 像素宽度的竖线呢?
传统方法是借用旁边像素,点亮旁边像素 33% 的亮度,于是线条大概是这样的:

对应到灯管,大概是这样:

但是,这样显示 1.33 像素使用了 2 个像素的宽度,用了 6 个灯管。
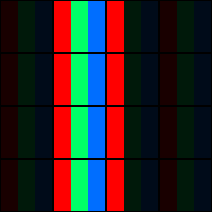
然而如果亮起的灯管是这样的:

因为现在依然是 RGB 三个灯管紧挨着一起量的,所以人类依然会看出白色来。由于此时灯管亮起的依然是硬边缘,所以依然清晰。
要控制这样亮起灯管,我们需要在左边像素显示白色,右边像素显示红色。

在这个线条中,右边的线条因为是红色,所以只会亮起红色灯管,而这是最靠近左边像素的灯管。
清晰显示 1.7 px 线条
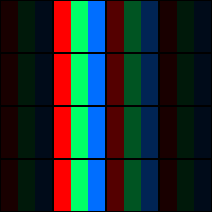
同样的,如果要清晰显示 1.67 像素宽度的竖线,我们需要使用 5 列灯管:

这时,我们不止借用了右边像素显示红色,还借用了左边像素显示蓝色:

当然,也可以是在右边借用一个黄色的像素,也就是亮起 RG 两列灯管。借用哪一边取决于需要从像素的哪个位置开始显示。
文本的亚像素控制
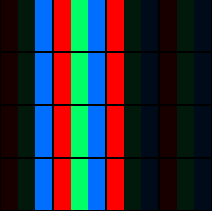
由于文本的显示不像简单图形显示可以随意选取起点,文本因为图形非常复杂,为了保持文本形状不至于变形太多,任何位置开始显示一个像素的起点都是可能的,所以文本需要更多地选择借用左右像素的相邻灯管。

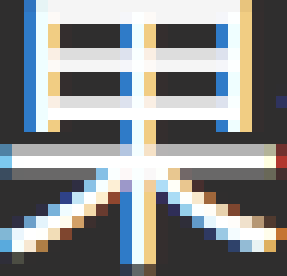
在这张图中,果字最中间的竖线,借用了左侧像素的蓝色灯管,借用了右侧像素的红色和绿色灯管。横线的最右边,借用了右侧像素的红色灯管。其他像素以此类推。
ClearType
实际上,本文使用的显示器是 RGB 排列的,其他显示器还有更多像素排列方式,Windows 系统会自动根据像素排列方式选择合适的 ClearType 借用临近灯管的方式。
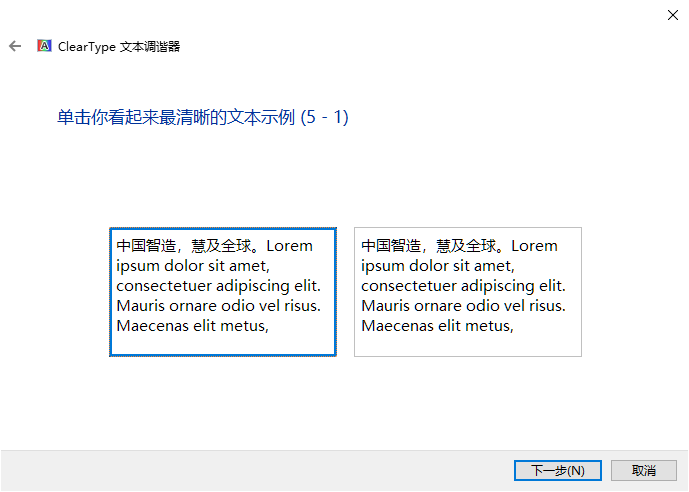
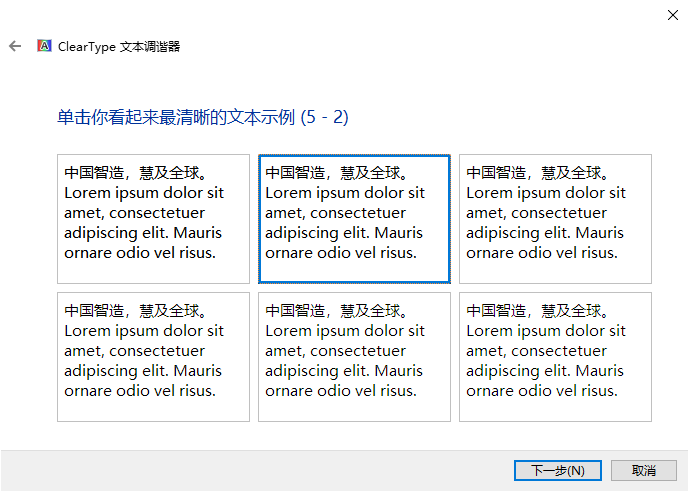
不过,识别错也是常态,你需要在 Windows 10 搜索框中输入 ClearType 打开 ClearType 的设置界面,选择最清晰的显示文字来调整这样的错误识别。


本文会经常更新,请阅读原文: https://blog.walterlv.com/post/the-subpixel-rendering-of-text.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名 吕毅 (包含链接: https://blog.walterlv.com ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请 与我联系 ([email protected]) 。

