在 WPF 中绘制笔迹的时候,你可能会注意到绘制的笔迹非常的……呃……棱角分明。这在鼠标绘制的时候大家基本都能接受,但如果遇到一些触摸框报告触摸点也那么稀疏,那么写的字很不好看。另外,还有可能绘制的笔迹点来源于其他设备,通过网络传输而来,这时更容易遇到稀疏的点。
本文将用两种方法来让 WPF 的笔迹更加平滑。
两种方法
我们有两种方法来解决这样的问题:
- 点插值
- 曲线拟合
点插值
如果导致不平滑的主要原因是点太稀疏,那么采用点插值算法可以解决很大的问题。常用的点插值算法是贝赛尔插值算法。
通过贝赛尔插值算法的具体算法和代码,可参考这篇博客:一种简单的贝塞尔拟合算法_Iron 的博客-CSDN博客。
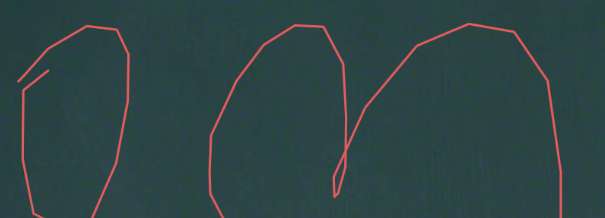
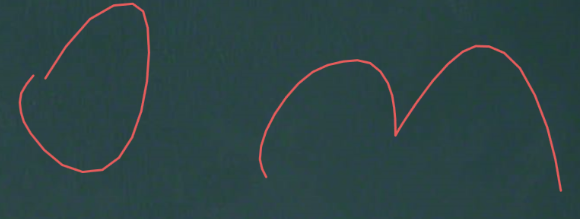
使用以上插值算法后的效果如下(两次分别绘制,因此笔迹不一样):

▲ 插值前

▲ 插值后
曲线拟合
WPF 的 Stroke 类型的 DrawingAttributes.FitToCurve 属性可开启或关闭笔迹的曲线拟合。
这个属性是实时生效的,所以你可以在绘制笔迹的任何时刻设置它。例如一开始绘制时设置,你将可以在书写的过程中实时得到平滑的曲线,但用户可以明显看到绘制笔迹的过程中曲线拟合的过程(可看到笔迹在来回摆动);你也可以在笔迹绘制结束插入到画布时再设置,这样在插入时用户只会看到一次笔迹的突变。
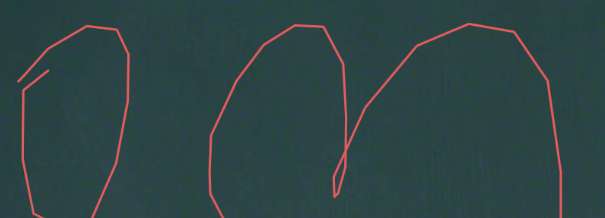
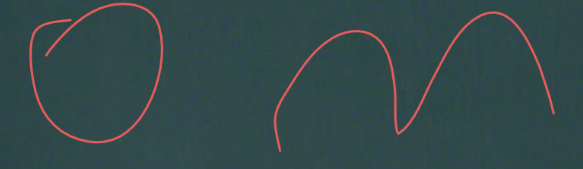
使用以上曲线拟合后的效果如下(两次分别绘制,因此笔迹不一样):

▲ 拟合前

▲ 拟合后
综合使用
正常情况下,仅“点插值”就足够让笔记看起来很平滑了。但如果你要求笔迹看不出棱角(例如此笔迹非用户直接书写,而是从其他平台传输过来呈现),那么你可能需要采用“曲线拟合”。然而,如果你觉得无法忍受“曲线拟合”带来的笔迹来回摆动,那么可考虑将两个方法结合起来使用。
参考资料
本文会经常更新,请阅读原文: https://blog.walterlv.com/post/wpf-smooth-ink.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名 吕毅 (包含链接: https://blog.walterlv.com ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请 与我联系 ([email protected]) 。

